Are you considering a website redesign? Perhaps you’re just getting your nonprofit organization off the ground and you’re starting from scratch. In either case, if you’re in the planning stages of building a new site, it’s important to create a sitemap that will take into consideration your organizational goals, your engagement with site visitors, and your site’s overall user experience. No matter what the size of your organization or the amount of content you intend to publish, this three-part series on structuring an effective nonprofit website will outline the basic steps you need to take to get started.
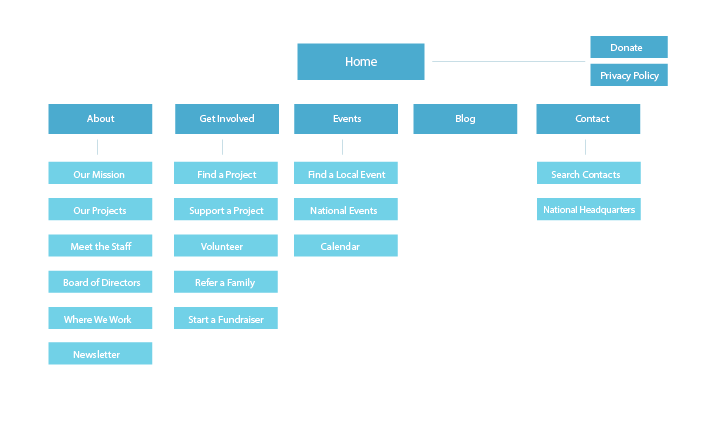
 The first step in building an effective nonprofit website is the creation of a site map. A site map is a flow chart or basic mapping of the pages on your site and how they are connected. This map will show you a hierarchy of your content, while also allowing you to see paths of navigation from one page to the next. Typically, a site map will display your main menu items, and show you how sub-pages will be organized and connected to these main pages or categories. Be sure to consider the key elements and action areas of your site, and how you want to direct users to these areas.
The first step in building an effective nonprofit website is the creation of a site map. A site map is a flow chart or basic mapping of the pages on your site and how they are connected. This map will show you a hierarchy of your content, while also allowing you to see paths of navigation from one page to the next. Typically, a site map will display your main menu items, and show you how sub-pages will be organized and connected to these main pages or categories. Be sure to consider the key elements and action areas of your site, and how you want to direct users to these areas.
By laying out your website architecture at the outset of your project, you will be able to get a bird’s-eye view of the structure of your site, and you’ll also be able to ask yourself some good questions about the “why” behind what you’re doing.
For example, when reviewing your site map, you may want to consider the following questions:
-
- Why are X, Y, and Z, the main level navigation items? Do these categories provide the best structure to organize my content?
- Does the main page include direct access to the key areas of the site where I want users to navigate most frequently?
- Are there any sub-navigation items that need to receive a higher priority? Have I allowed for easy access to these pages? Do any of these pages need to be more prominent or directly accessible from the top level navigation?
- Is the hierarchy of content intuitive for site visitors?
- Is any of the content redundant?
- Did I leave anything out that should be included?
If this is your first time developing a site map, the process can be a little overwhelming. Be sure to invest some time to think through and identify your key objectives in building a site. It’s easy to get caught up in the look and feel, but your primary goal should always be to drive your audience to action in a way that is user-centered. In order to do this, you’ll need a solid site map. Once you’ve reviewed your site map to make any necessary adjustments, you’ll be prepared to move on to your wireframes, which we’ll discuss in our next post.